Elemen Bagian Form Html Dan Fungsinya
Elemen-komponen Form HTML
Dalam berguru HTML dasar, Form ialah materi yang sangat penting untuk dipelajari. Form berisikan berbagai unsur / unsur. Elemen-unsur dalam sebuah form berfungsi untuk memasukan data dari user dan mengirimkannya ke server.Sekarang mari kita diskusikan Jenis dan fungsi dari komponen form satu per satu :
1. Text Field (tag )
Elemen form yang digunakan untuk memasukan teks (aksara dan angka) dalam satu baris. Lebar abjad defaultnya adalah 20 abjad, nameun mampu kita ubah sesuai impian kita.Penulisan :
Atribut :
- name : nama dari text field
- id : id dari text field, isinya bisa sama dengan name
- maxlength : optimal panjang huruf yang bisa diinput
- readonly : tekxt field hanya mampu dibaca, tidak mampu diinput, namun bisa diklik
- disabled : tekxt field hanya bisa dibaca, tidak mampu diinput, dan tidak bisa diklik
- placeholder : diisi dengan isyarat atau fungsi dari text field, akan timbul dengan warna yang samar pada text field tersebut
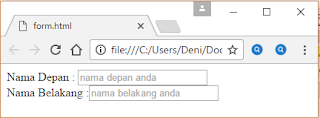
alhasil akan terlihat seperti di bawah ini :
2. Password Field (tag )
Elemen form yang digunakan untuk memasukan teks password dalam satu baris. Karakter yang kita ketik akan muncul dalam bentuk titik-titik atau bulatan-bulatan hitam. Lebar aksara defaultnya adalah 20 karakter, nameun bisa kita ubah sesuai harapan kita. Penulisan : Atribut : - name : nama dari password field
- id : id dari password field, isinya mampu sama dengan name
- maxlength : maksimal panjang aksara yang bisa diinput
- placeholder : diisi dengan isyarat , akan timbul dengan warna yang samar pada password field tersebut sebelum password diisi.
Struktur penulisan password field :
kesudahannya akan tampak seperti di bawah ini :
3. Number Field (tag )
Elemen form yang dipakai untuk memasukan angka. Lebar huruf defaultnya yaitu 20 huruf, nameun bisa kita ubah sesuai cita-cita kita. Angka yang dimasukan mampu dibatasi dalam rentang tertentu. Jika nilai yang dimasukan di luar rentang yang diputuskan, maka akan timbul perayaan. Untuk menaikan dan menurunkan nilainya mampu menggunakan tombol naik dan tombol turun.Penulisan :
Atribut :
- name : nama dari number field
- id : id dari number field, isinya bisa sama dengan name
- maxlength : maksimal panjang abjad yang bisa diinput
- min : nilai minimal yang bisa diinput
- max : nilai optimal yang mampu diinput
- placeholder : diisi dengan petunjuk, akan timbul dengan warna yang samar pada number field tersebut sebelum diisi angka.
risikonya akan terlihat mirip di bawah ini :
4. Date Field (tag )
Elemen form yang digunakan untuk memasukan tanggal. Kita tinggal menentukan tanggal yang diharapkan dari kalender yang ditawarkan.Penulisan :
Atribut :
- name : nama dari date field
- id : id dari date field, isinya mampu sama dengan name
jadinya akan terlihat seperti di bawah ini :
5. Range Field (tag )
Elemen form yang digunakan untuk memasukan nilai dalam rentang tertentu, nilai defaultnya 0 hingga dengan 100. disajikan dalam bentuk slider yang bisa digeser untuk menaikan dan menurunkan nilai.Penulisan :
Atribut :
- name : nama dari range field
- id : id dari range field, isinya mampu sama dengan name
- min : nilai terkecil
- max : nilai paling besar
- value : nilai yang aktif
- step : nilai range penamebahan dan pengurangan
risikonya akan terlihat seperti di bawah ini :